GM Vehicle Order Guide
Role: UI/UX DESIGN
For this project, I worked with three separate groups to design the look and feel of the new Vehicle Order Guide website. I worked with the business client (GM) to include their style guide into the product. I worked with the internal client (Product Team) to include new features and adjustments based on their feedback. Lastly, I worked with DCI development team to implement and augment designs into the work they did to develop the website: https://www.gmfleetorderguide.com/map.
Project Overview: The goal of this project was to study the existing VOG (Vehicle Order Guide) site, perform research within their administrative tool, focus on target audience, perform an audit their existing site and upgrade their Vehicle Order Guide to enhance the user experience (ie: Brand/Vehicle, RPO codes, Distribution Updates search). I was also tasked with created a Job Aid to support the GM Dealers with the a tutorial on navigating through this new VOG site.
Problem Statement: The existing site needed an overhaul in design, function and usability. The target audience, GM Dealers require an interface that allows them to search a wide variety of vehicles available through the GM Brands (Chevrolet Truck, Cars, Electric, Cadillac, GM and Buick), while accessing distribution updates, selecting different vehicle categories and searching RPO codes. The primary question was how can we make this site function more smoothly for the end user, to avoid taking too many steps to achieve their goals.
KEY DELIVERABLES
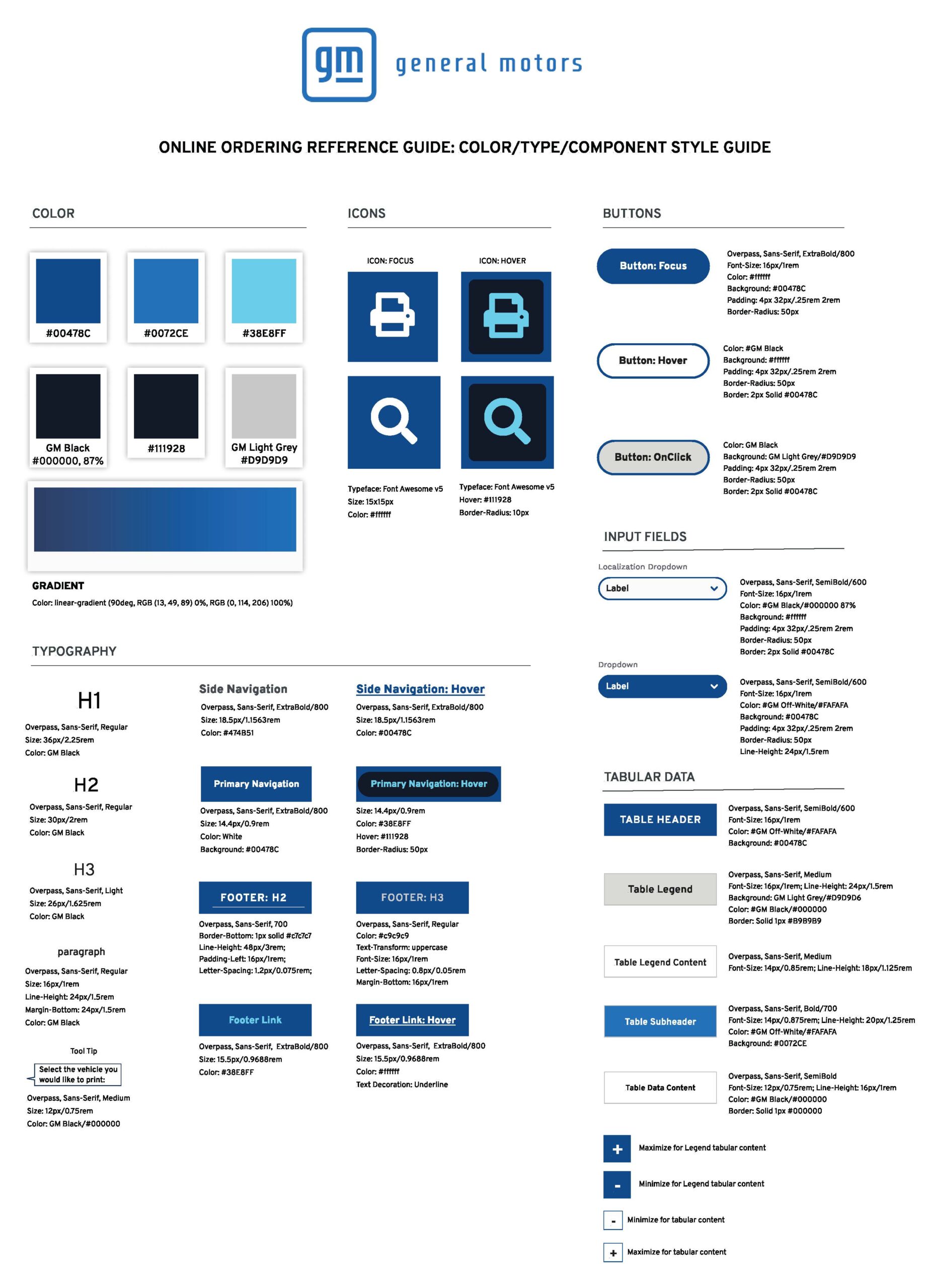
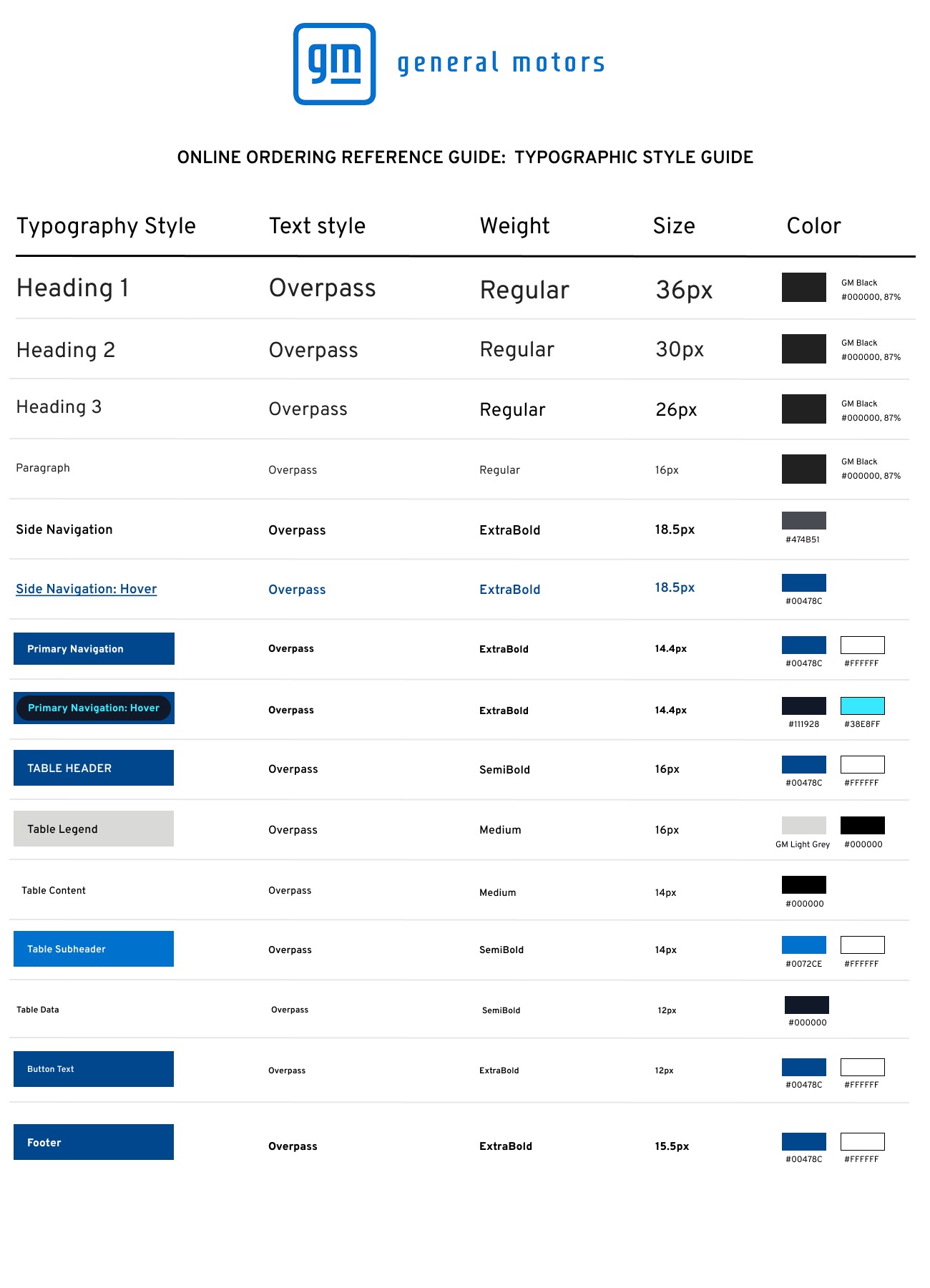
Style Guide


The style guide needed to match the current GM 2024 Brand. Therefore I created a typographic, component, color reference guide to guide the development of this site re-design.
For typography, I chose a combination of san serif fonts for headers (H1-H3); primary navigation, paragraph, table headers and tabular data. I chose Overpass (Regular, Semi-Bold and Extra-Bold). For the colors palette I chose a variety of blues and greys to match the GM family brand.
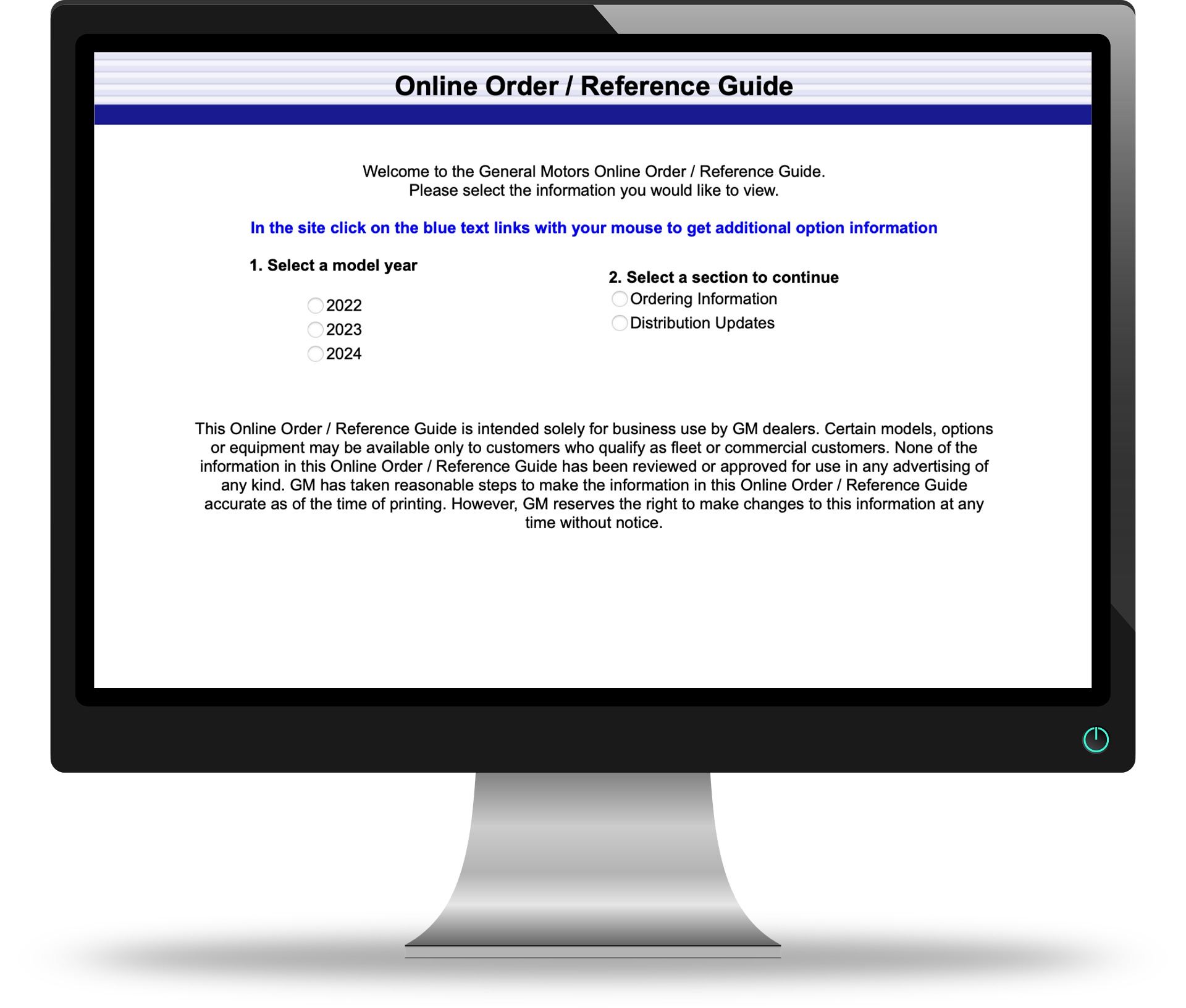
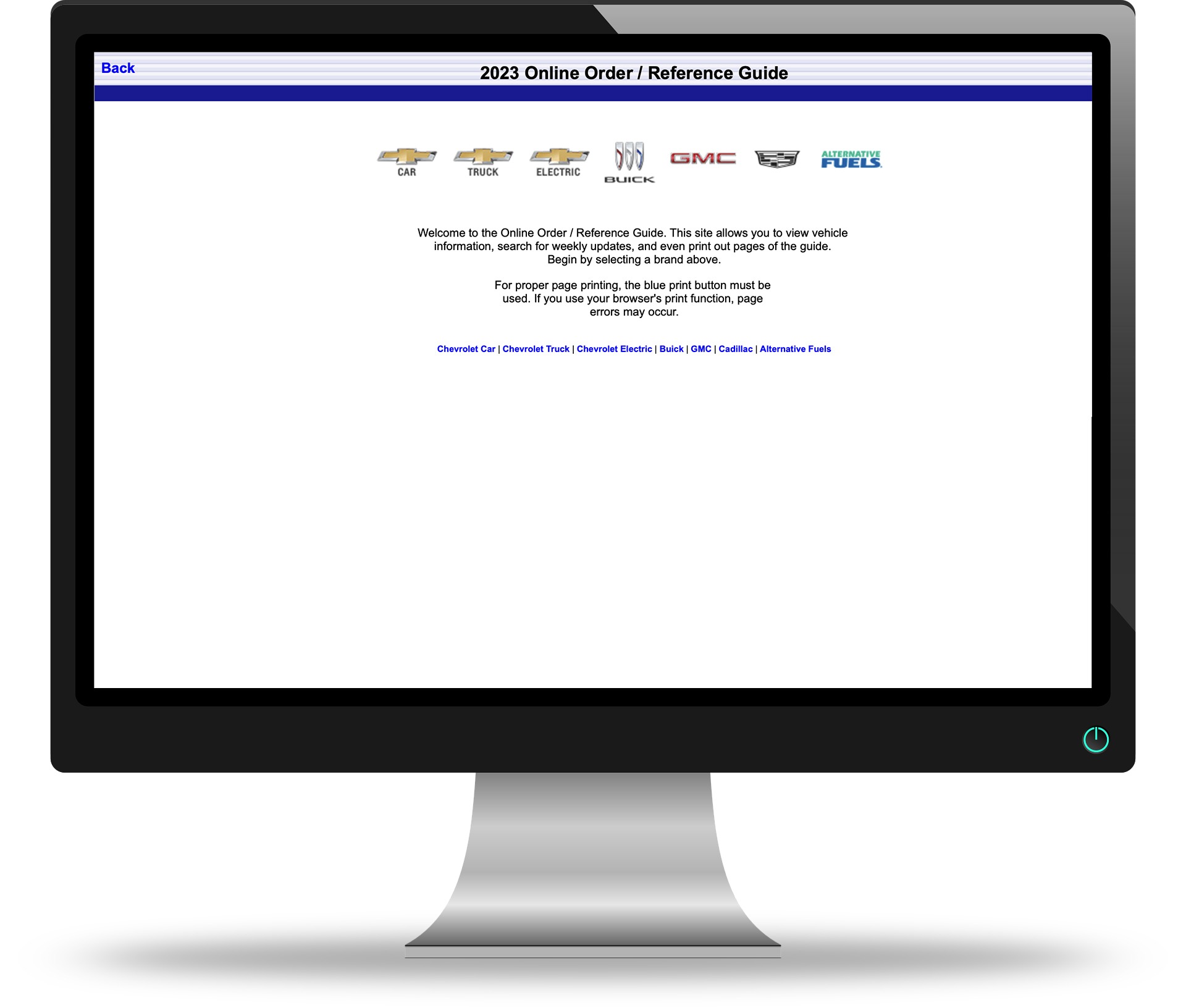
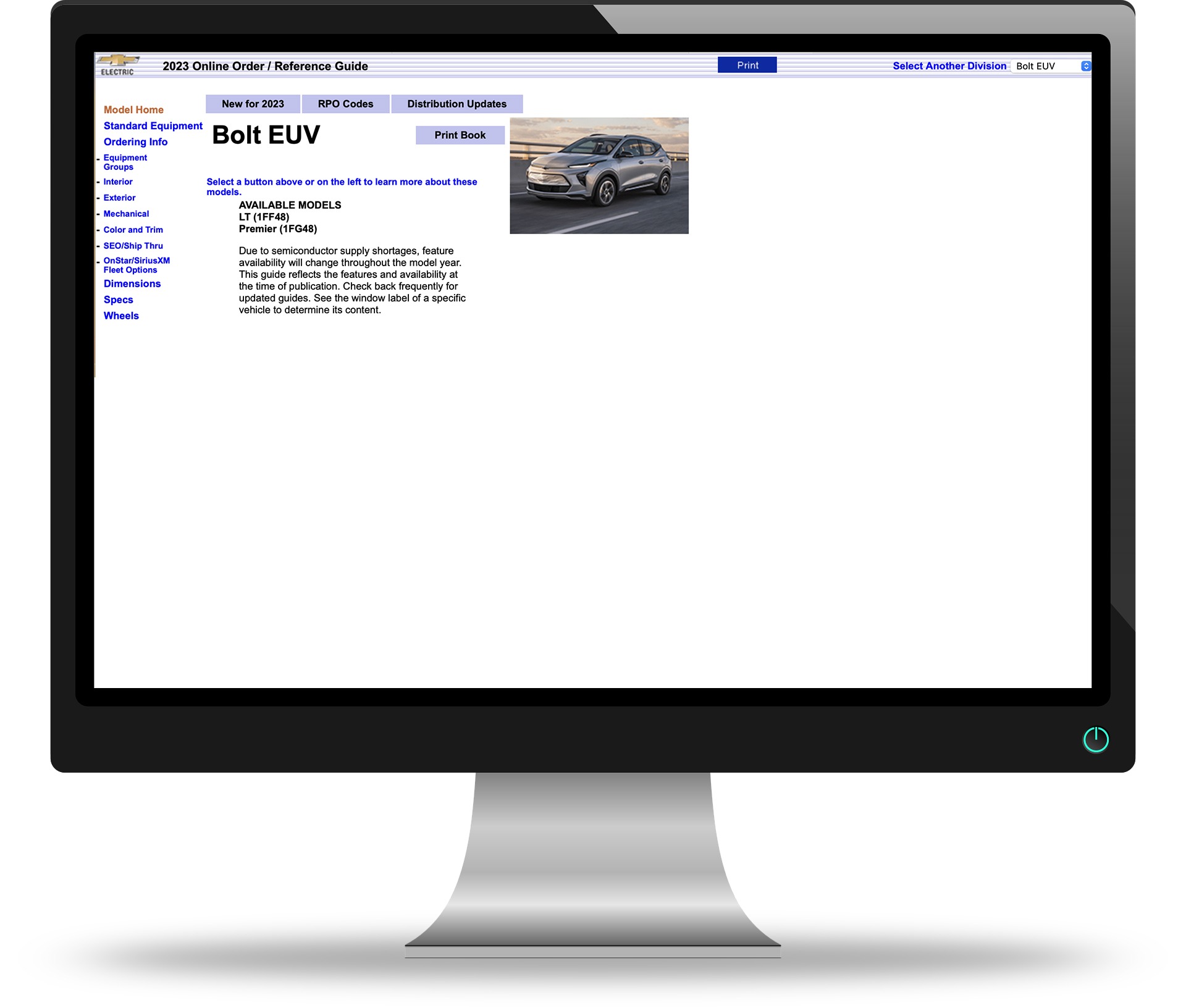
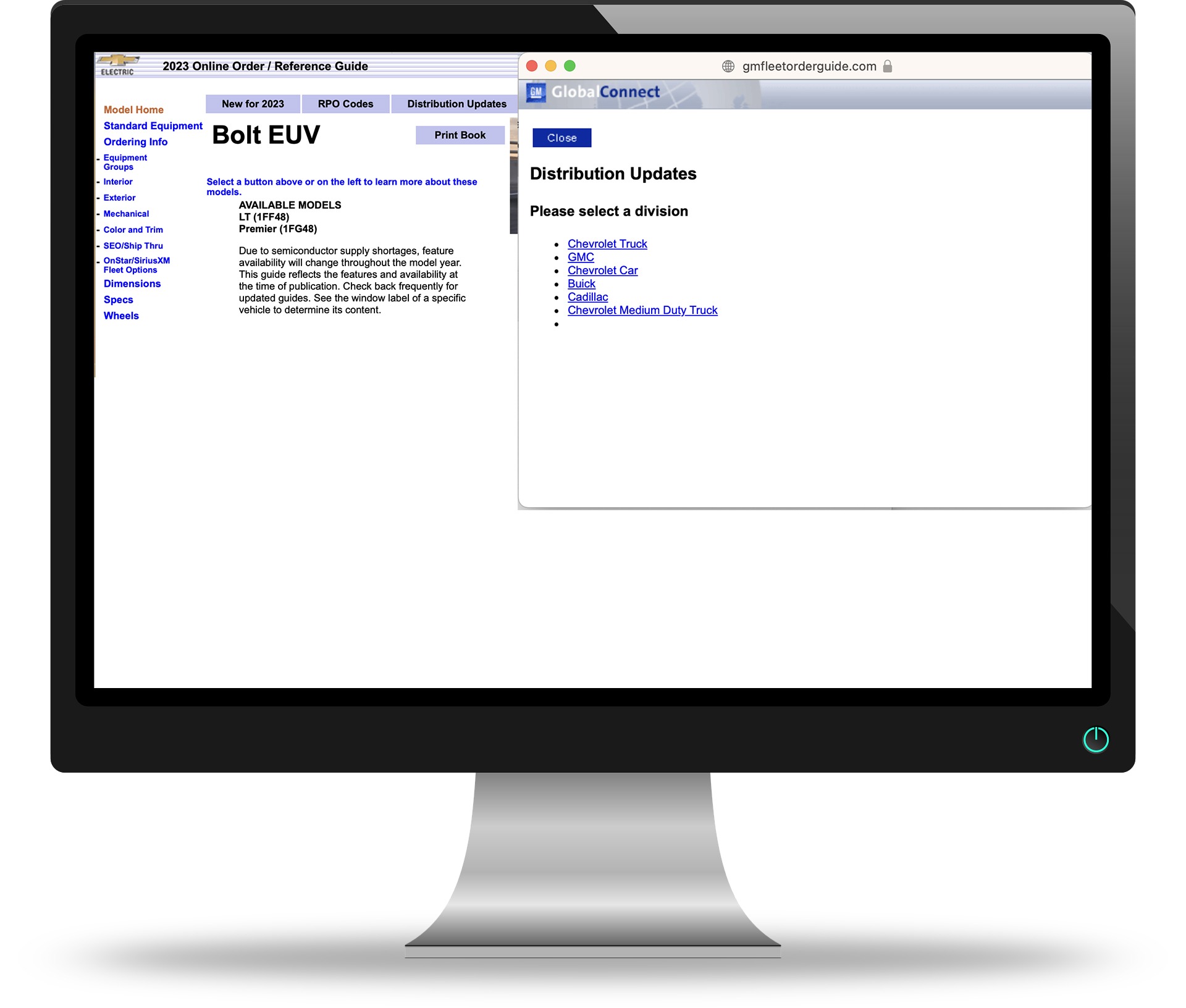
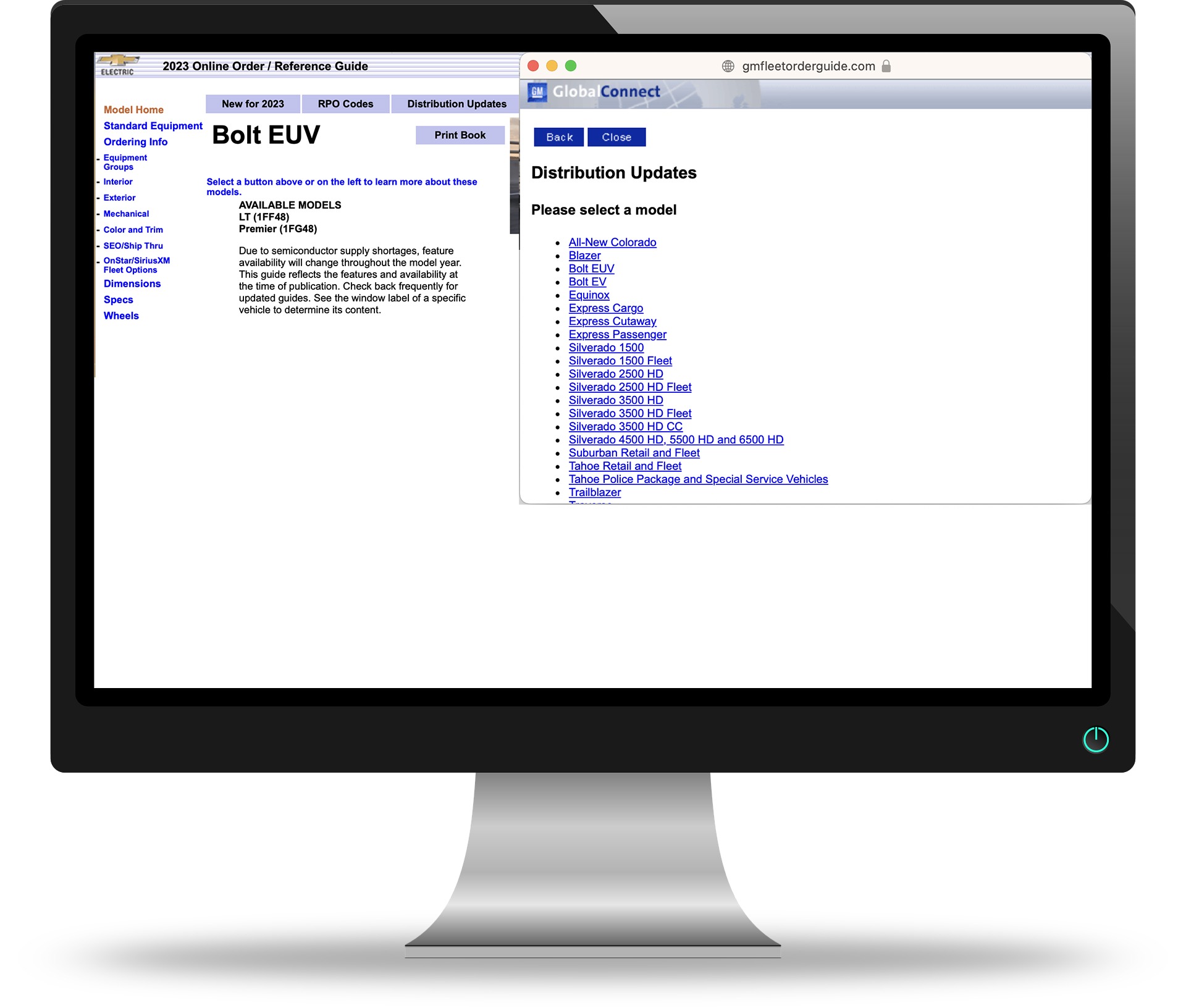
ORIGINAL SITE








HIGH FIDELITY DESIGNS
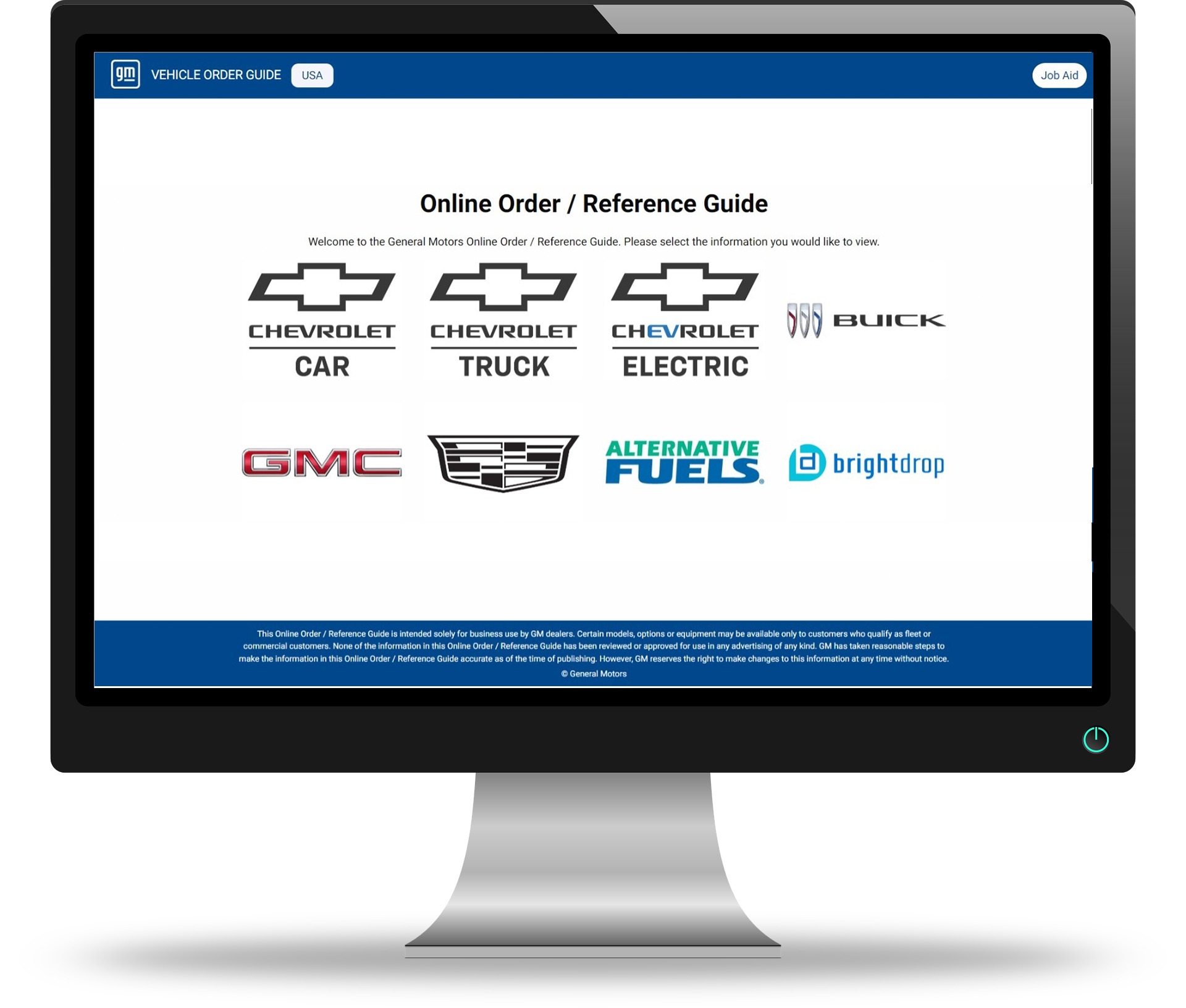
GM Vehicle Order Guide – Brand Selection Page

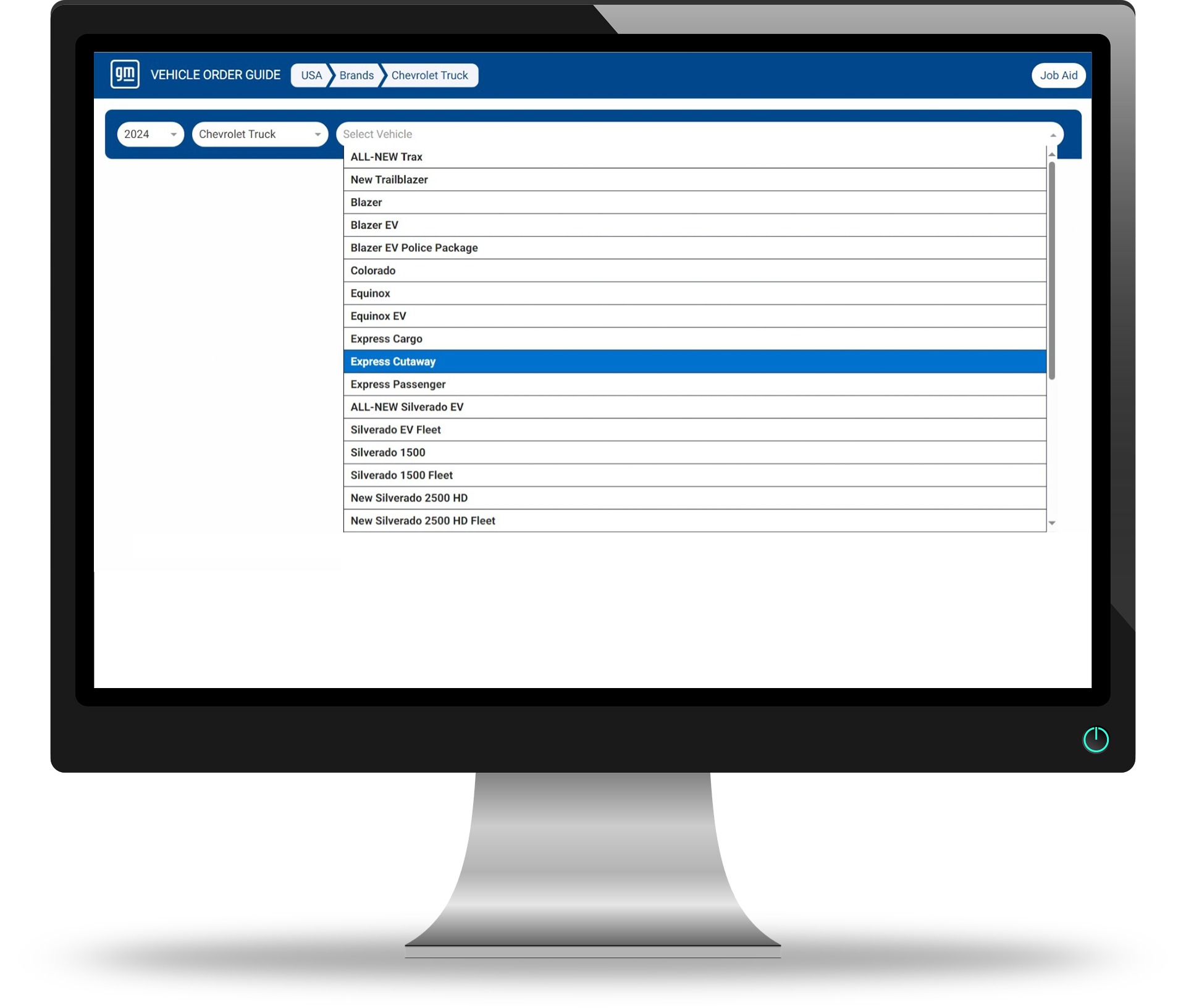
GM Vehicle Order Guide – Vehicle Selection Dropdown

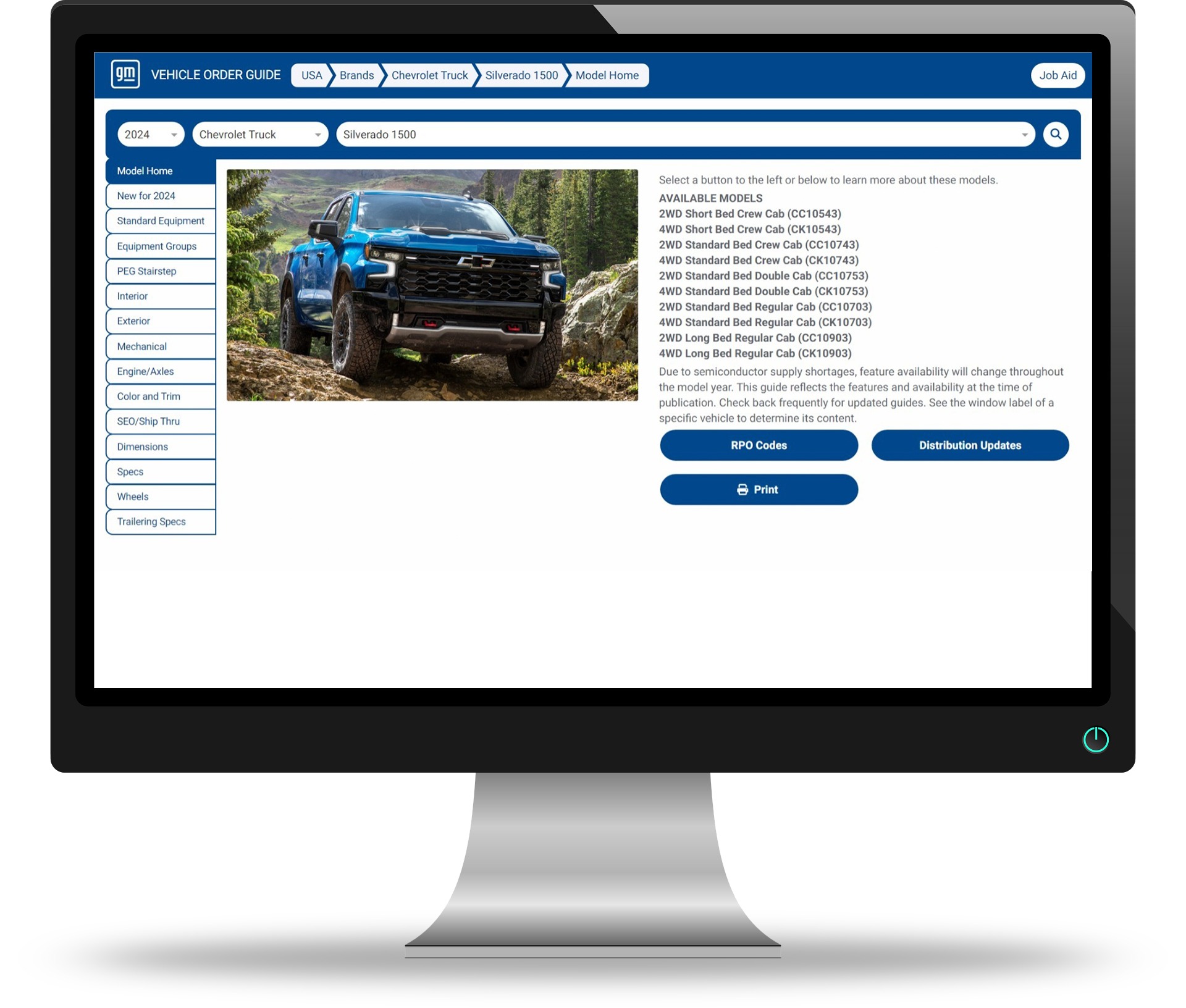
GM Vehicle Order Guide – Vehicle Landing Page

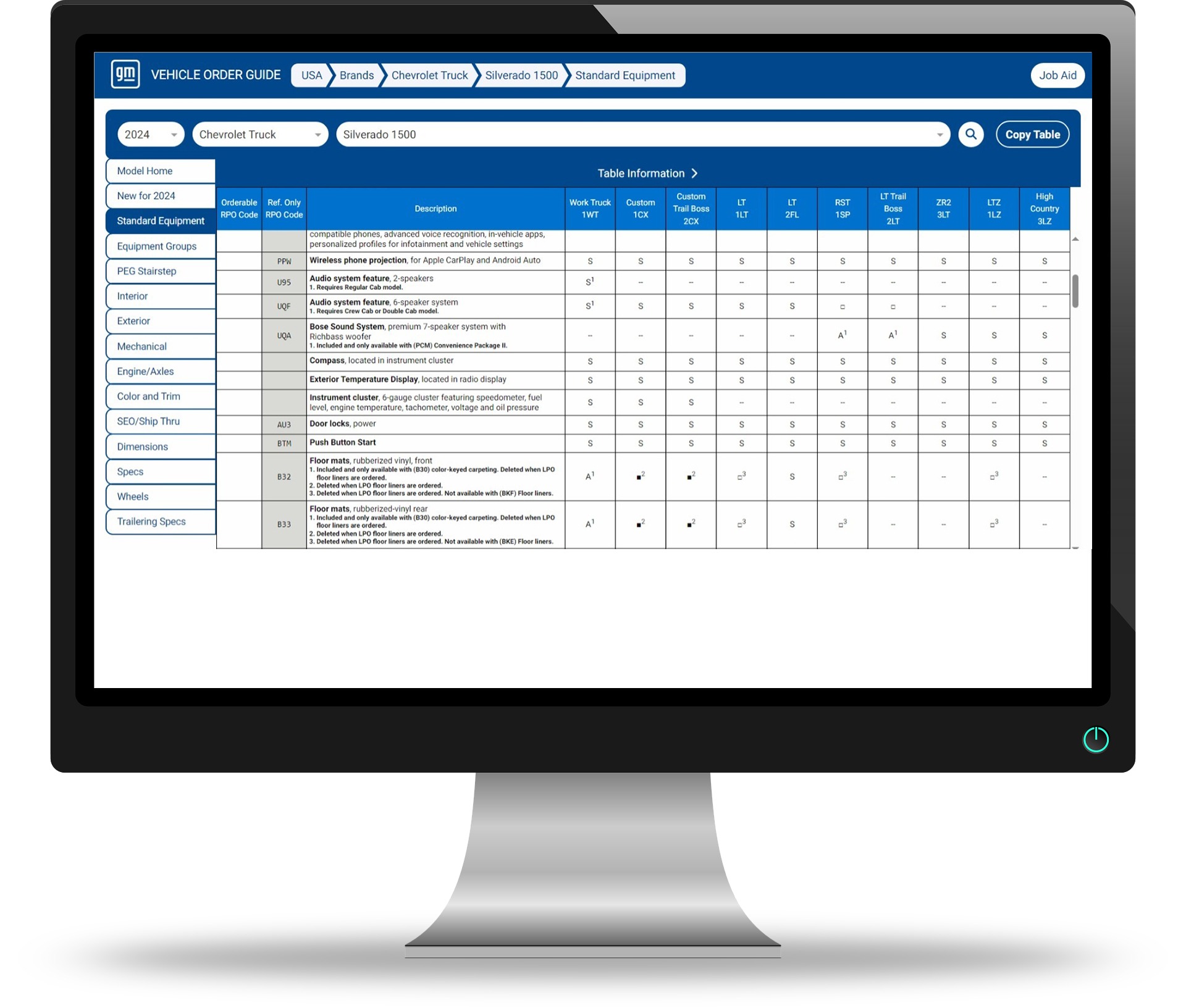
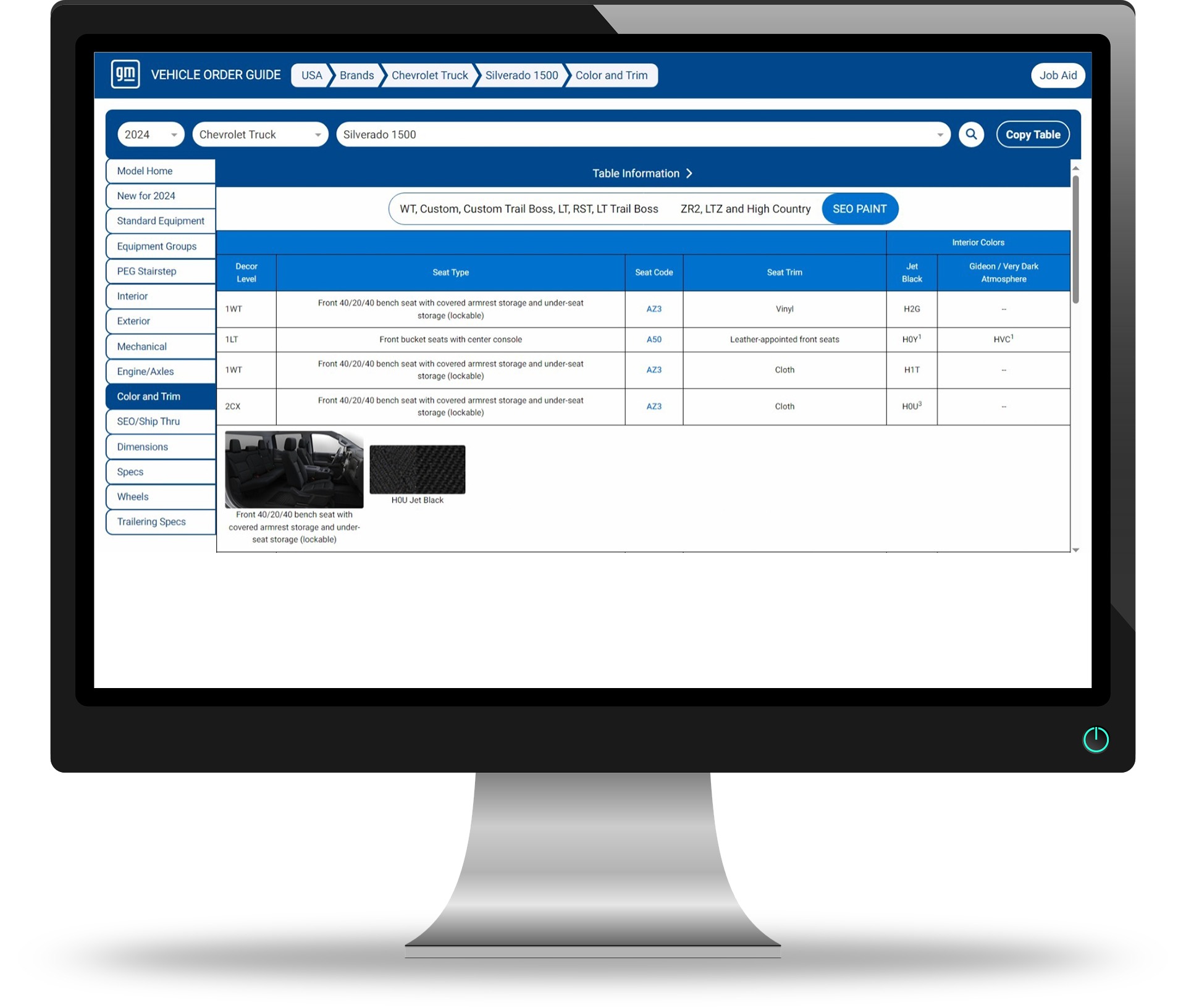
GM Vehicle Order Guide – Category Table (Static Header)

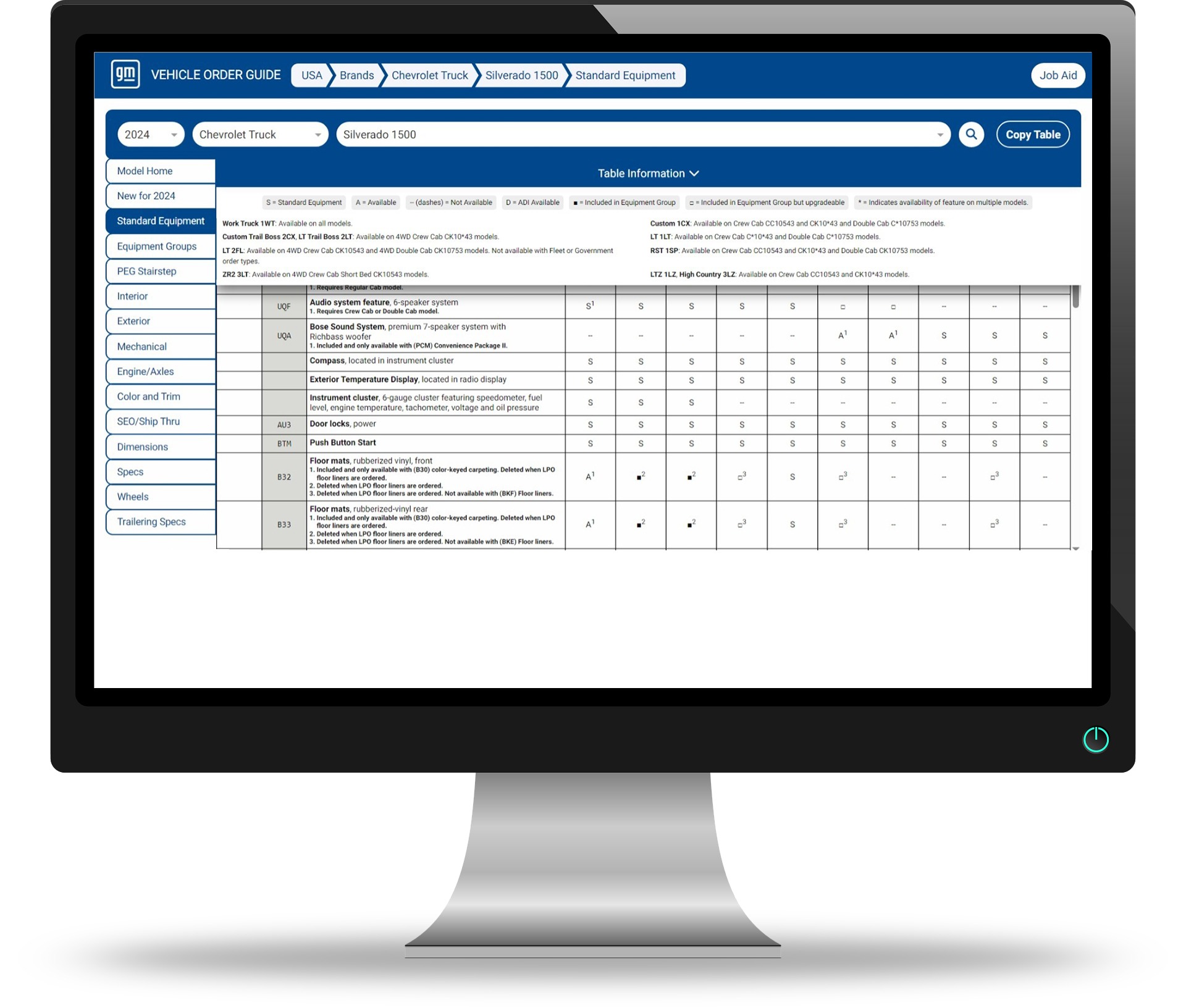
GM Vehicle Order Guide – Table Information (Accordion)

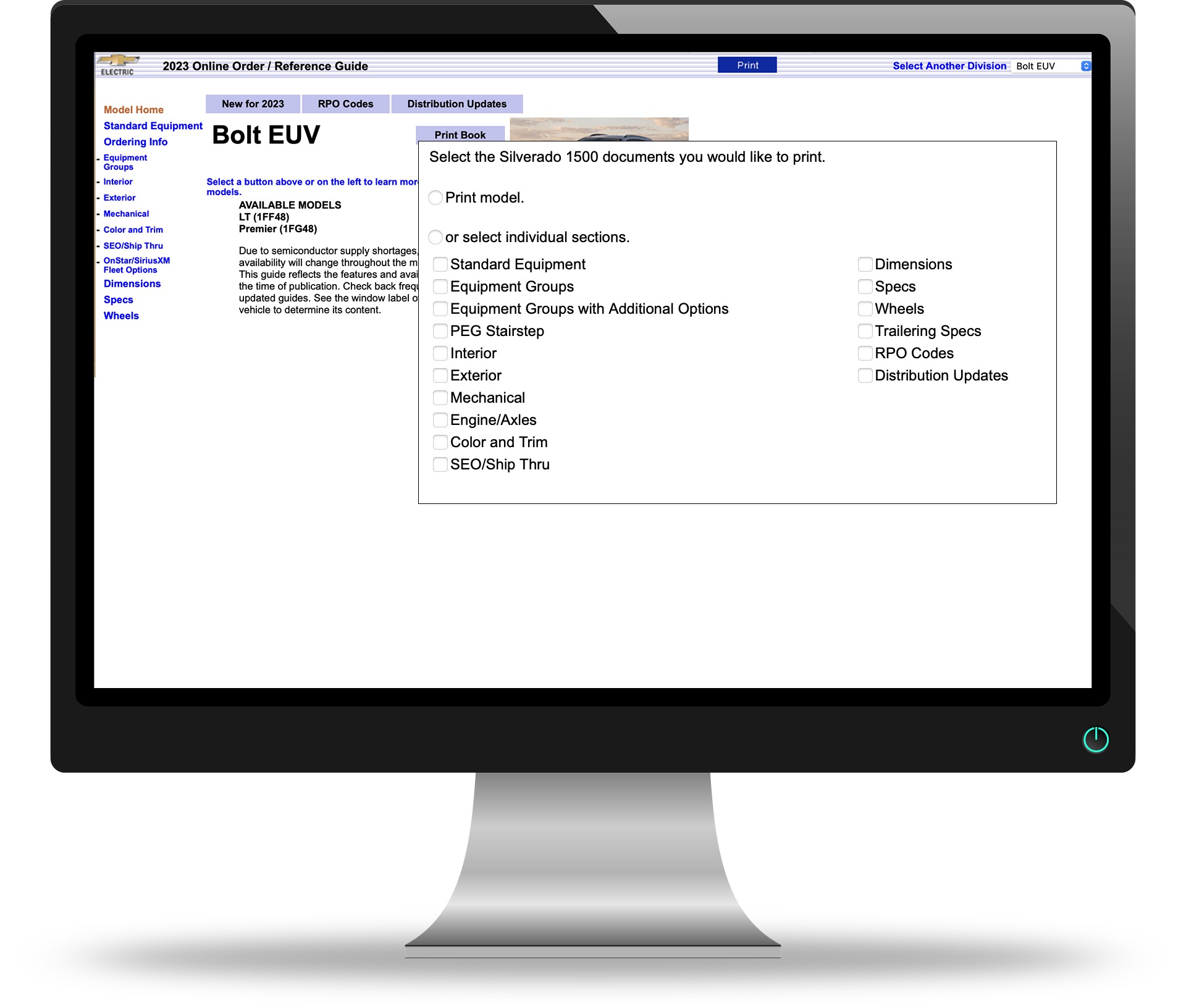
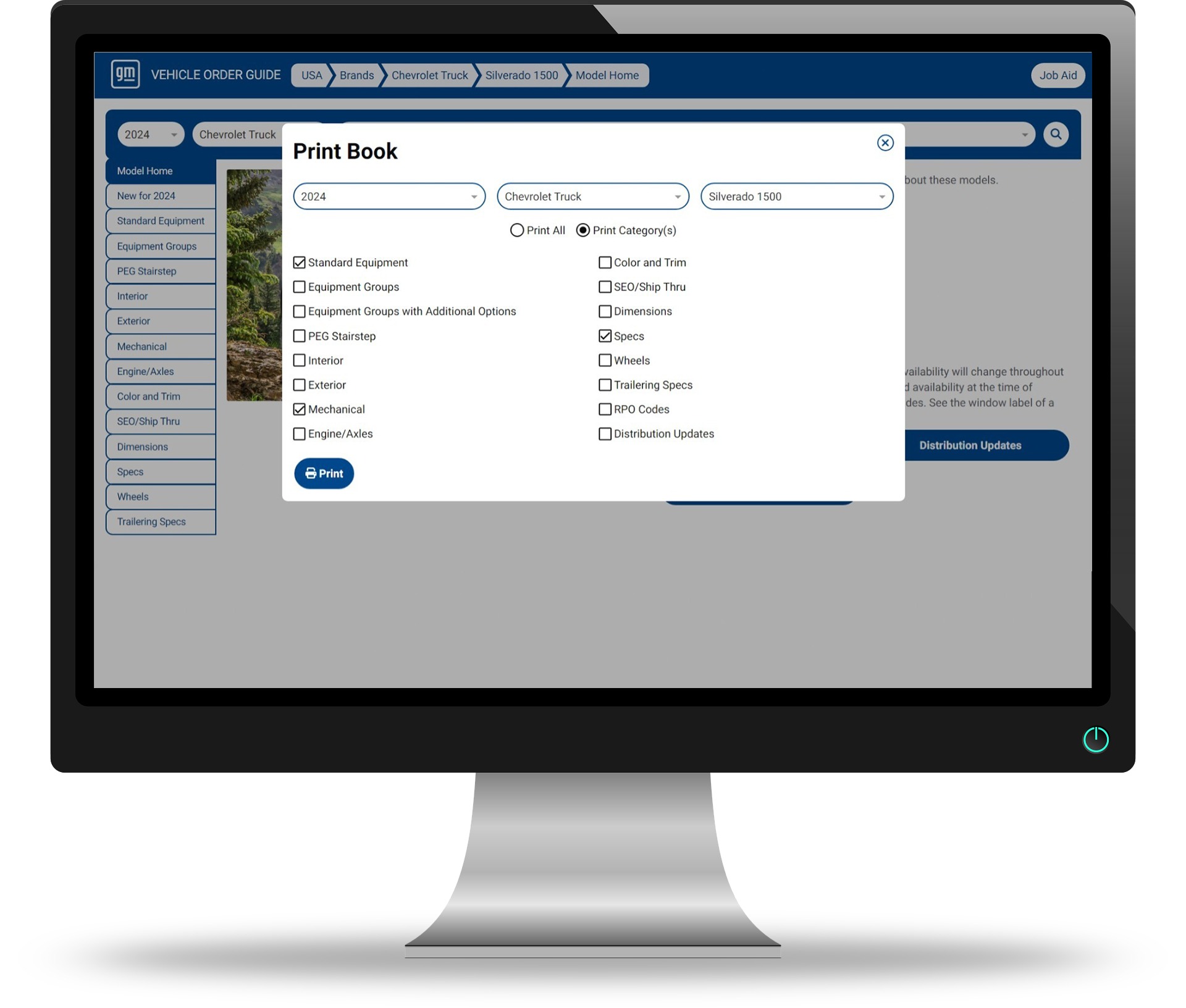
GM Vehicle Order Guide – Print Module

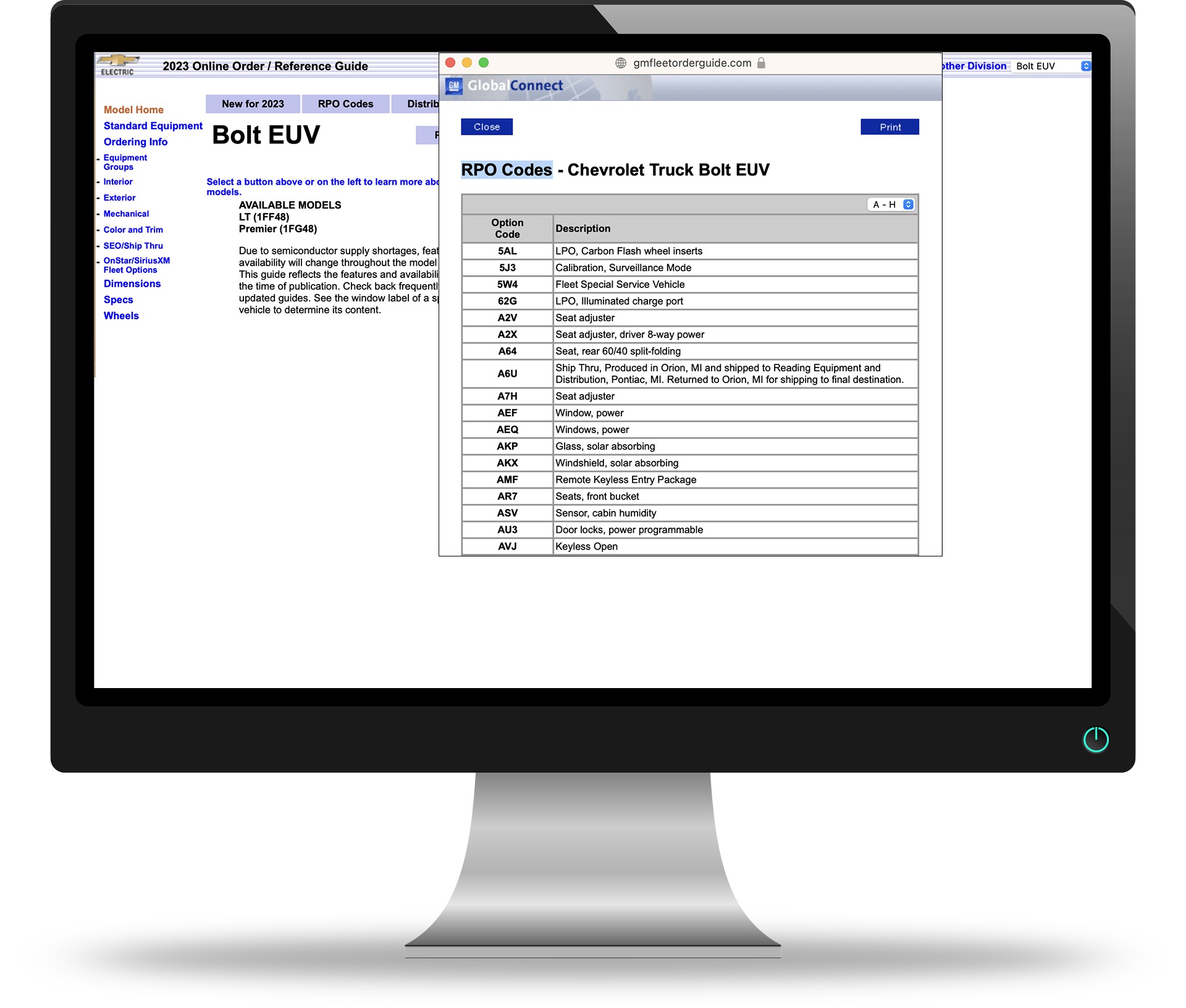
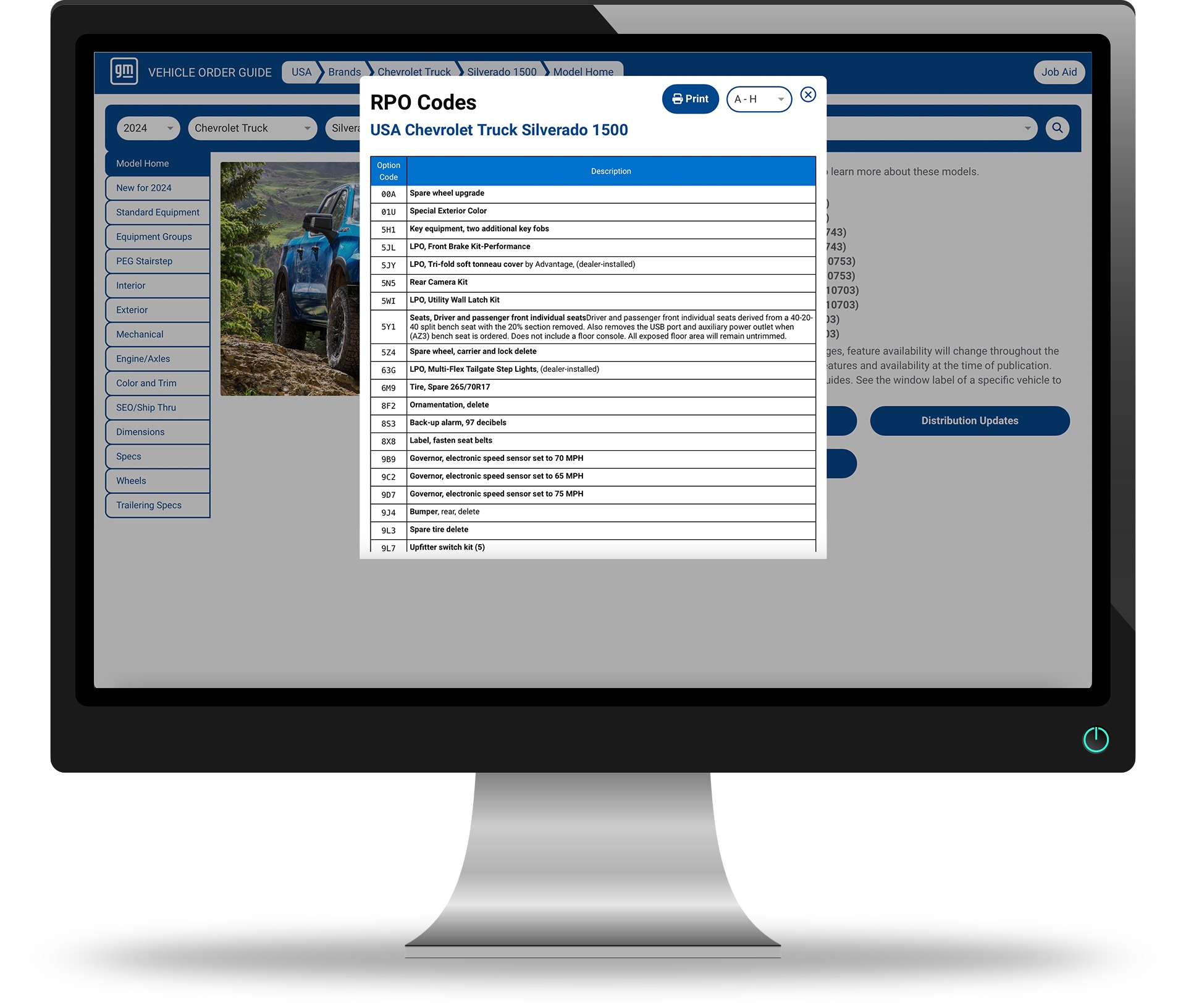
GM Vehicle Order Guide – RPO Codes

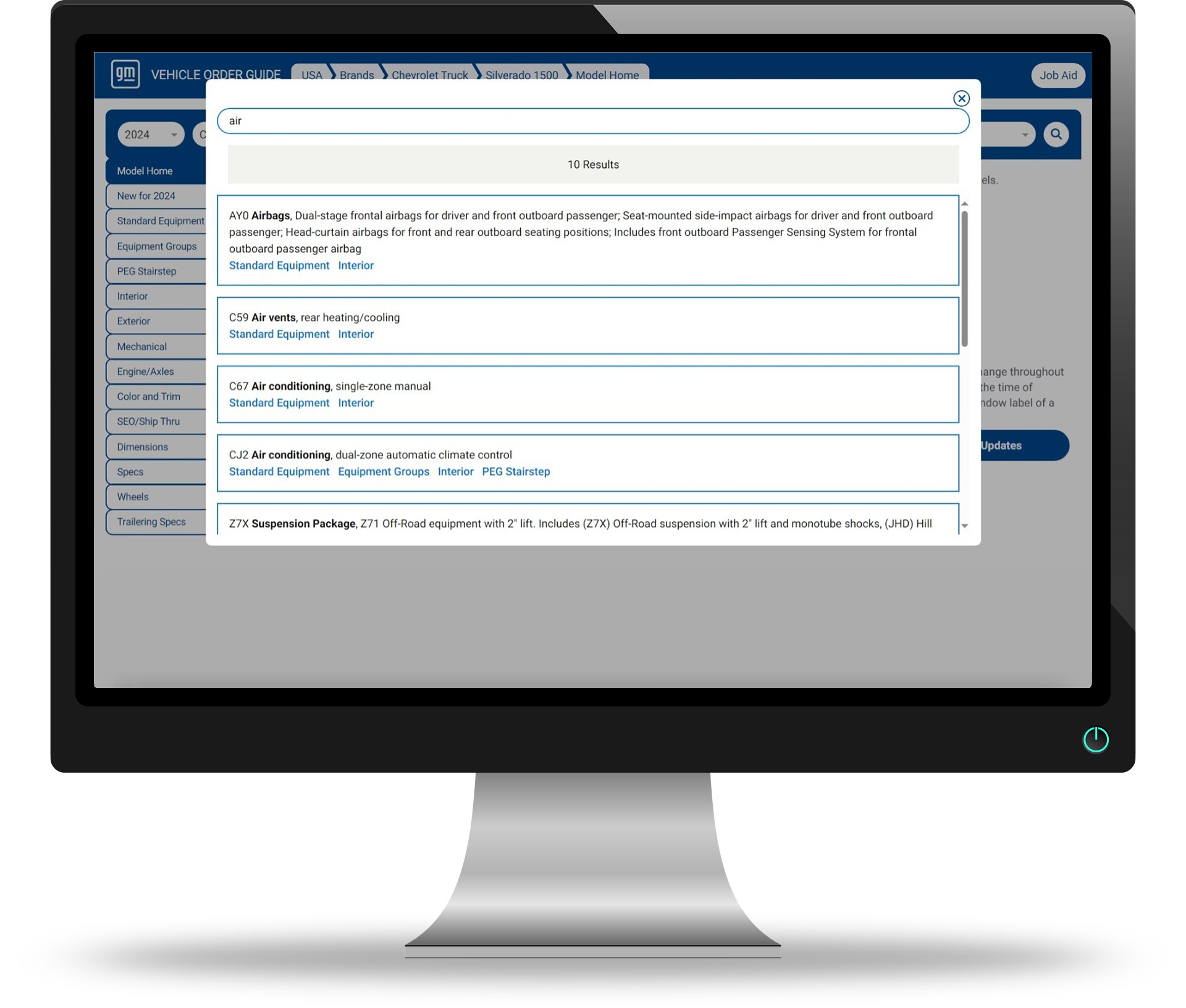
GM Vehicle Order Guide – Search Module

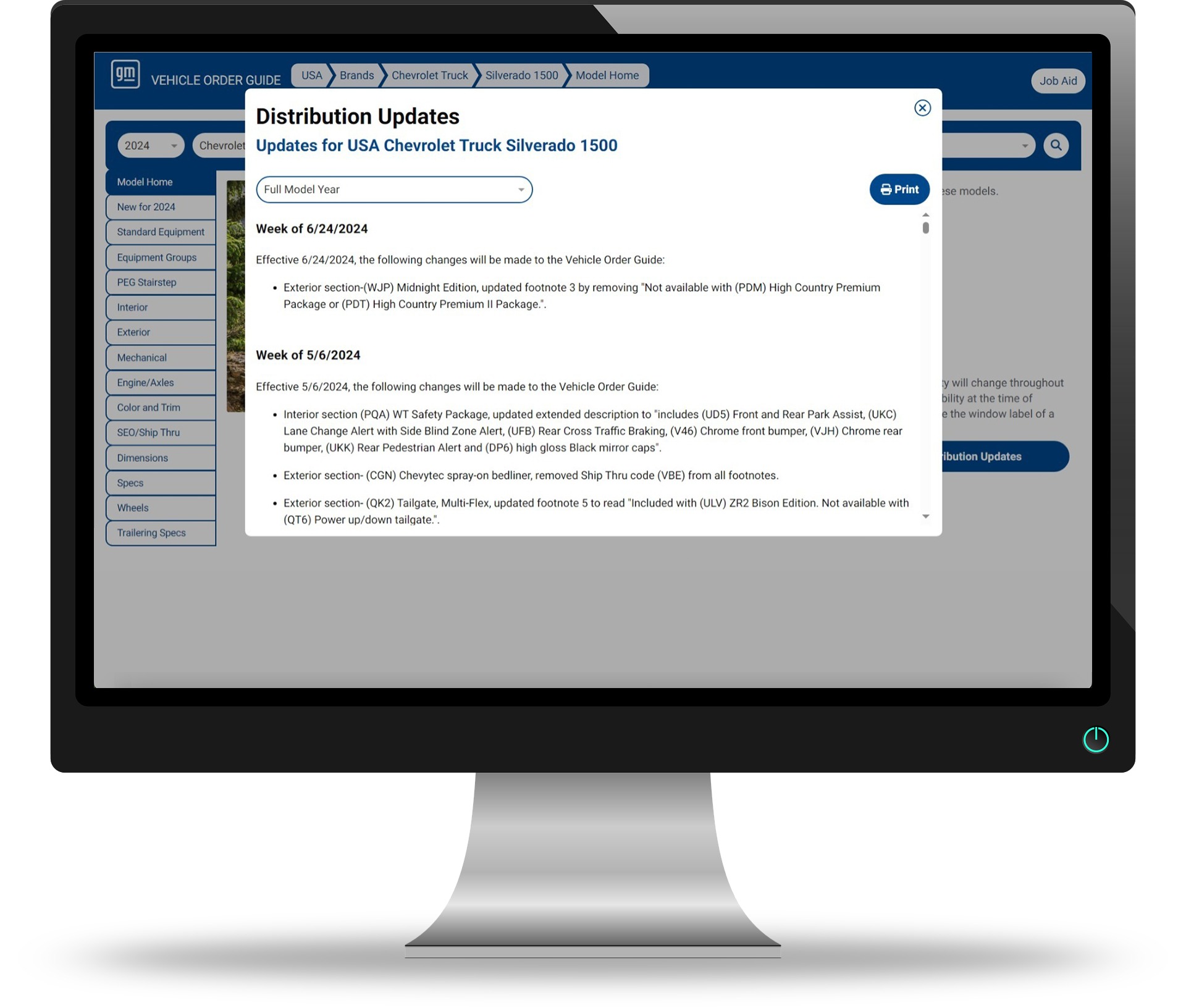
GM Vehicle Order Guide – Distribution Updates

GM Vehicle Order Guide – Category Table – Inline Collapsable Images

GM Vehicle Order Guide – Job Aid

KEY TAKEAWAYS
The lessons I learned from this UX/UI VOG project was how to work with different teams throughout this process. The business client (GM) and the internal client (Product Team) helped to brainstorm different ways to approach this complex guide while adding new features and adjustments based on their feedback. Working with DCI development team was helpful in allowing me to understand their processes in developing this new website for our client, GM.
AliExpress | Autumn’s Coffee Shop | Bill Gallen Fine Art | Design For Good | DCI Marketing | Fitzgerald Collingsworth & Associates | Gibson Guitars | NIKE SNKR App | Ruach Inc.

